テクスチャーファイルの作り方
X-plane用にSketchUpで使うテクスチャーファイルの作り方を説明します。
テクスチャーファイルは、作ったオブジェクトの表面に色や模様や絵や写真を貼るためのファイルです。
X-plane用に使うテクスチャーファイルは1つのオブジェクトに対して1枚のpngファイルを使うことになっています。
そのサイズも64,128,256,512,1024,2048,4096pixel四方の正方形と決まっています。
私は通常1024pixelサイズを使っています。
どうしても細かい文字を表示させたい場合はもう少し大きなサイズを使うことになります。
テクスチャーファイルを作りにはグラフィックソフトを使う必要があります。
私は昔からPhotoshopを使ってきたので、その扱いに慣れています。しかし、有料ソフトですので、初心者の人には最初からお勧めすることはできません。
そこで、無料のグラフィックソフトですが、2つ候補があります。


私はMacユーザーなので、Macで使えるものということになります。Windowsでしたら他にもあるかもしれません。
GIMPはpngだけでなく、dds形式のファイルも扱えるのが魅力です。最近はdds形式でテクスチャーを作る人も増えているようです。いくつかダウンロードを紹介するページがネットにありますから「gimp」で検索して探してみてください。
もう一つはPhotopeaというソフトです。これはWeb上で使うようになっています。操作画面はPhotoshopに似ています。
画像の切り貼りができ、画像を変形することができ、明度などの色調を変えることができ、png形式で保存できるソフトであれば良いです。


ここではPhotopeaを使った説明をします。
Photopeaを開いたら「新規プロジェクト」を選びます。名前は英文字小文字でつけます。幅と高さは同じ、先ほどのpixelサイズの同じ数字です。
背面色は白または透明にします。
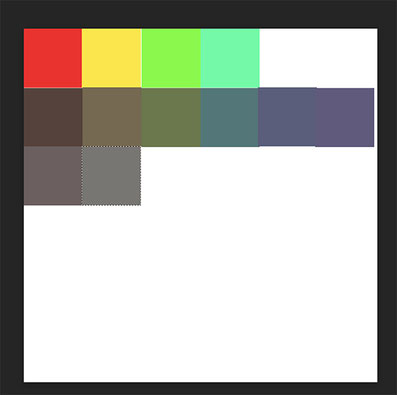
まずは一番簡単なカラーパレットを作る方法を紹介します。


左下の赤丸で囲った表示色はグレーになっていますが①、ここをクリックするとカラーピッカーのウィンドウが開き、色を選べるようになります。
虹色の細い縦の棒②から赤の色調にマウスのポインタを持ってきてクリックすると赤のトーンが大きく表示されます③。
赤のトーンの中でマウスを使って使いたいトーンに丸を持ってきてOK ④を押すと①と⑤の表示が選んだ色に変わります。
それから選択ツール(点線の四角いボタン)で画面上に小さな四角を描きます。この時shiftボタンを押しながら行うと正方形になります。
そして「編集」から「塗りつぶし」を選ぶと先ほど選んだ色で塗りつぶされます。


このようにして色のパレットを作ることができます。実際にシーナリーに使う色は、鮮やかな色よりもグレーがかった色の方が多いです。
もう一つの写真を使ったテクスチャーファイルは、写真資料集め、写真の縮小拡大、変形といった作業が必要になります。
これは、グラフィックソフトを使いこなさないと難しいです。
一応、概略を説明します。


サムネールになっている写真は、駅を作ろうとした時に集めた資料です。この駅は実際に行かずに、ネットで手に入る写真を集めました。Googleでこの駅を検索して見つけた写真です。
テクスチャーに使う写真は、できるだけ斜めから撮影したものでなく、正面から撮ったものが良いです。
しかし、ホームの写真のように上空からの写真がうまく手に入らないものは、なんとかグラフィックソフトで加工するしかありません。
この写真は、まずホームの画像のスクリーンショットをphotopeaの新規画面に写真をドラッグして貼り付けたところです。
赤丸で記した四角いポインタが表示されていれば、それを動かして貼り付けた画像を縮小したり変形したりできます。「編集」の中に、「スケール」「回転」「歪み」などがあり、それらを使って縮小や、変形をさせて、遠近感のついた写真を真上から見た感じにするのです。


貼り付けた画像に不要な部分が多く、切り取った後から変形した方が良い場合があります。その場合は、Photopeaでは「レイヤー」から「ライスタライズ」しなければ切り取りができないようです。
次の写真は選択ツールでホームの中ほどの画像を選択し、切り取りボタンを押すところです。
切り取りをすると、その画像は記憶され、ペーストで貼り付けることができます。


切り取ったら、選択を解除してから、他の必要ない画像を消しゴムツールで消しておきます。
それから、ペーストすると切り取った画像が貼り付きます。
今度は、この画像を回転させて縦長にします。


画像の回転は、編集→変形→回転 で行います。 ホームの画像は斜めに遠近がついています。それでは使えないので、さらに「歪み」選び、四角い変形ポイントを操作して遠近がついていな画像へ変形します。おそらくこの操作がグラフィックソフトに慣れない人にとっては難しいと思います。
ですから、できるだけ正面からの遠近のついていない写真が必要なのです。


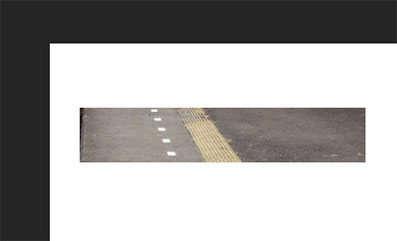
なんとか遠近感のない画像にできました。しかし、上が斜めに切れています。この部分はすぐ下の部分をコピーして上に貼り付けました。
Photoshopではスタンプツールがあるので別の方法ができるのですが、photopeaでは私がいつも使う同じ操作ができませんでした。


出来上がった短冊状のホームの画像をコピー&ペーストで横に貼り付けて行きました。これでは画面のほとんどをホームで占めてしまいますから、ホームの部分を選んで切り取り→貼り付け→変形→スケールで小さくしました。


pngファイルの上に幅いっぱいにホームができました。実際のホームはもっと長さがあります。しかし、pngファイル幅目一杯にホームを作っておくと、スケッチアップ で貼り付ける時に、自動的にpngファイルを横に延長してくれるので、細長いものはこのように画像目一杯にしておいたほうが便利です。
画像が途中からグリッド入りになっています。これは表示の中にあるグリッドにチェックを入れると表示できます。グリッドが邪魔な時もありますから、使い分けすると良いです。
他の画像もこのpngファイルに貼っていき、駅のテクスチャーファイルを完成させます。
夜になると明かりがついたように見える夜用のテクスチャーファイルを作る方法は、別ページで紹介します。